搜索到
38
篇与
网站源码
的结果
-

-
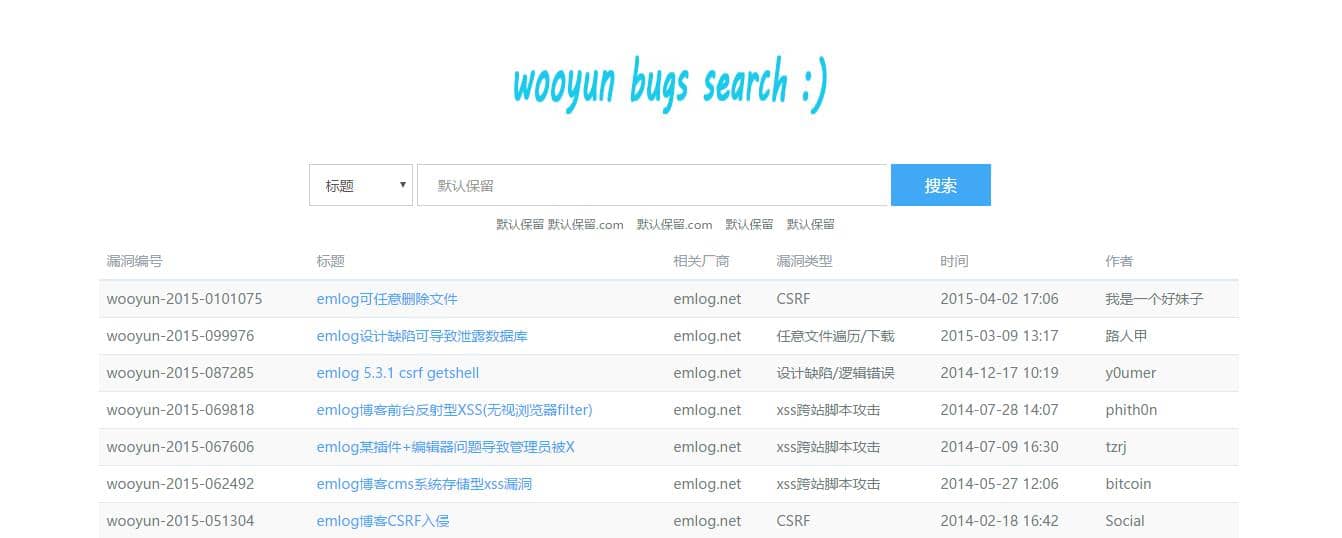
 emlog 5.3.1修复漏洞版本 前言5.3.1主要修复了emlog的一些bugs。修复纪录:csrf导致的data.php 删除文件漏洞对插件处防止csrf攻击。修复session验证导致的后台无视验证码暴力破解修复鸡肋的文件包含src/admin/plugin.php[自己发现]后台权限下attachment.php任意文件删除漏洞修复上传组建uploadify.swf导致的xss漏洞emlog5.3.1如何升级修复版一、全新安装下载修复版直接安装即可 Emlog5.3.1修复版下载 Emlog5.3.1修复版下载(备用) 二、补丁安装下载5.3.1升级包.zip,将下载文件解压覆盖即可(5.3.1版本) Emlog5.3.1补丁下载 Emlog5.3.1补丁下载(备用)
emlog 5.3.1修复漏洞版本 前言5.3.1主要修复了emlog的一些bugs。修复纪录:csrf导致的data.php 删除文件漏洞对插件处防止csrf攻击。修复session验证导致的后台无视验证码暴力破解修复鸡肋的文件包含src/admin/plugin.php[自己发现]后台权限下attachment.php任意文件删除漏洞修复上传组建uploadify.swf导致的xss漏洞emlog5.3.1如何升级修复版一、全新安装下载修复版直接安装即可 Emlog5.3.1修复版下载 Emlog5.3.1修复版下载(备用) 二、补丁安装下载5.3.1升级包.zip,将下载文件解压覆盖即可(5.3.1版本) Emlog5.3.1补丁下载 Emlog5.3.1补丁下载(备用) -
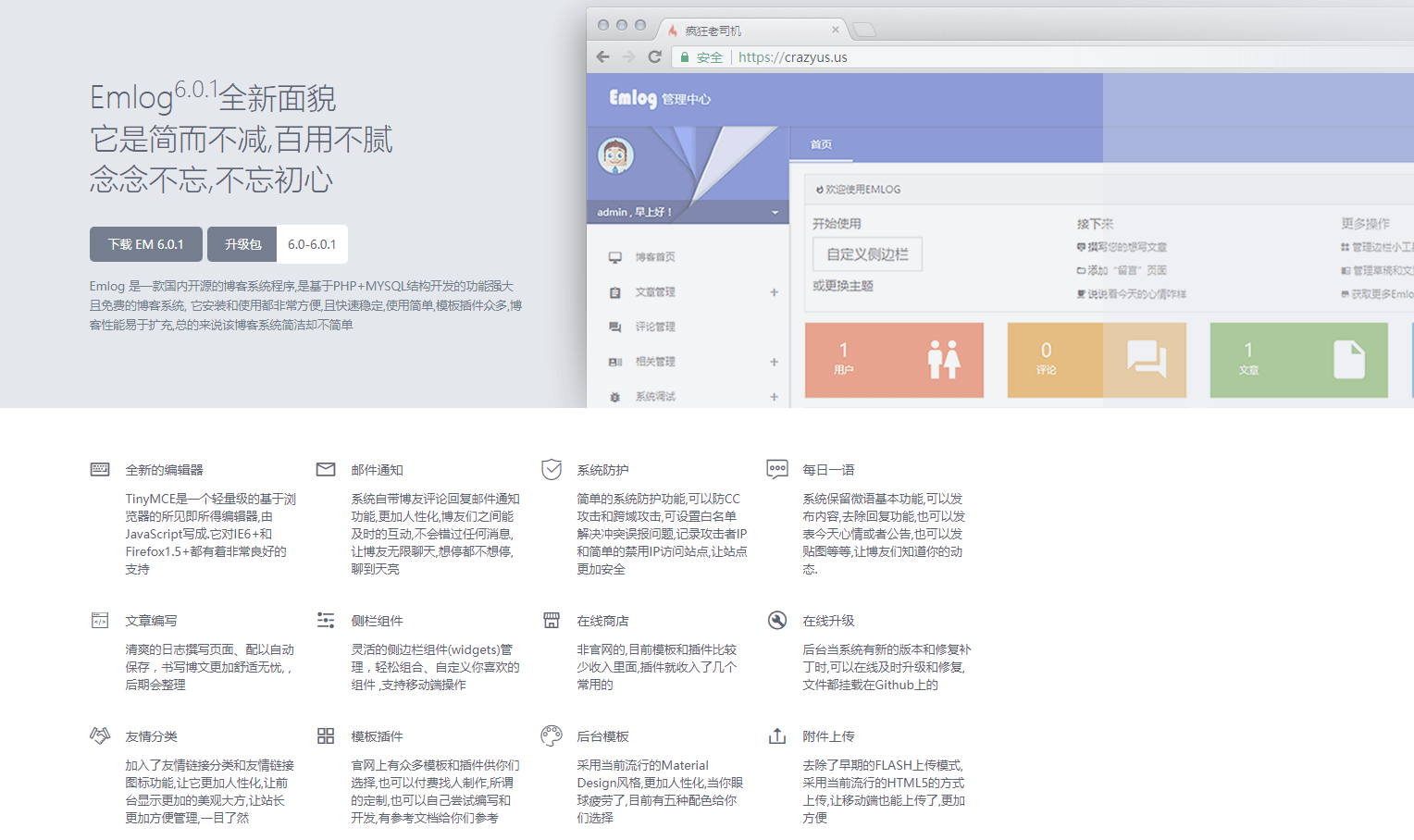
 EMLOG6.0.1-老司机特别更新版 首先,咱们先来看看Emlog 6.0.1截图{message type="info" content="极致美观多功能的后台,让你的博客超脱平凡。EMLOG6.0.1-疯狂老司机出版由于版权问题等各种原因,EMLOG6.0.1作者疯狂老司机网站已崩。"/}emlog6.0功能简介一键式更换模板,方便快捷打造个性站点支持强大的插件扩展功能,随意选择实用的插件,让你的站点无限可能支持日志URL自定义,链接样式更适合SEO独有的微语功能,让你用简单的文字记录生活拥有专门的手机版本,随时随地记录你的生活清爽的日志撰写页面、配以自动保存,书写博文更加舒适无忧日志草稿箱功能,方便保存你未完成的日志支持离线写作,你可以使用Windows Live Write等软件撰写博文灵活的侧边栏组件(widgets)管理,轻松组合、自定义你喜欢的组件自定义页面,轻松创建留言板、导航条、个人介绍等页面多人联合撰写,后台轻松管理多个撰写人支持灵活的标签(tag)分类,以及传统分类方式方便的附件(图片、文件)上传和管理上传的图片可以随意直观的嵌入到日志内容里,让你的日志图文并茂首页日历方式查阅日志,方便、直观、快捷数据缓存技术,站点访问速度更快使用跨浏览器可视化日志编辑器,轻松编辑文章格式支持RSS日志输出功能 ,方便朋友订阅关注你的站点内容站点数据备份/恢复功能emlog6.0.1更新介绍非官网的在线商店,更加轻便系统自带博友评论回复邮件通知功能加入了友情链接分类和友情链接图标功能,让它更加人性化后台发帖时首页自定义缩略图(插入自定义或者附件的图片)清爽的日志撰写页面、配以自动保存,书写博文更加舒适无忧去除了早期的FLASH上传模式,采用当前流行的HTML5的方式上传更多功能就不多说自己体验安装教程1.上传安装包解压2.访问站点,如果没提示安装,请手动输入http://你的域名/install.php,3.然后根据要求操作;emlog6.0.0升级emlog6.0.11.保留content文件夹和config.php文件,其余都删除,2.上传更新包解压,3.访问http://你的域名/update.php,4.输入数据库密码,确定,最后{callout color="#f0ad4e"}老司机emlog6.0.1官网由于种种原因,现在已经无法打开,博主过于机智,留有备份,下方即可下载。{/callout}Emlog6.0.1源码(老司机版){cloud title="Emlog6.0.1下载" type="lz" url="https://www.lanzoui.com/iav6irc" password=""/}
EMLOG6.0.1-老司机特别更新版 首先,咱们先来看看Emlog 6.0.1截图{message type="info" content="极致美观多功能的后台,让你的博客超脱平凡。EMLOG6.0.1-疯狂老司机出版由于版权问题等各种原因,EMLOG6.0.1作者疯狂老司机网站已崩。"/}emlog6.0功能简介一键式更换模板,方便快捷打造个性站点支持强大的插件扩展功能,随意选择实用的插件,让你的站点无限可能支持日志URL自定义,链接样式更适合SEO独有的微语功能,让你用简单的文字记录生活拥有专门的手机版本,随时随地记录你的生活清爽的日志撰写页面、配以自动保存,书写博文更加舒适无忧日志草稿箱功能,方便保存你未完成的日志支持离线写作,你可以使用Windows Live Write等软件撰写博文灵活的侧边栏组件(widgets)管理,轻松组合、自定义你喜欢的组件自定义页面,轻松创建留言板、导航条、个人介绍等页面多人联合撰写,后台轻松管理多个撰写人支持灵活的标签(tag)分类,以及传统分类方式方便的附件(图片、文件)上传和管理上传的图片可以随意直观的嵌入到日志内容里,让你的日志图文并茂首页日历方式查阅日志,方便、直观、快捷数据缓存技术,站点访问速度更快使用跨浏览器可视化日志编辑器,轻松编辑文章格式支持RSS日志输出功能 ,方便朋友订阅关注你的站点内容站点数据备份/恢复功能emlog6.0.1更新介绍非官网的在线商店,更加轻便系统自带博友评论回复邮件通知功能加入了友情链接分类和友情链接图标功能,让它更加人性化后台发帖时首页自定义缩略图(插入自定义或者附件的图片)清爽的日志撰写页面、配以自动保存,书写博文更加舒适无忧去除了早期的FLASH上传模式,采用当前流行的HTML5的方式上传更多功能就不多说自己体验安装教程1.上传安装包解压2.访问站点,如果没提示安装,请手动输入http://你的域名/install.php,3.然后根据要求操作;emlog6.0.0升级emlog6.0.11.保留content文件夹和config.php文件,其余都删除,2.上传更新包解压,3.访问http://你的域名/update.php,4.输入数据库密码,确定,最后{callout color="#f0ad4e"}老司机emlog6.0.1官网由于种种原因,现在已经无法打开,博主过于机智,留有备份,下方即可下载。{/callout}Emlog6.0.1源码(老司机版){cloud title="Emlog6.0.1下载" type="lz" url="https://www.lanzoui.com/iav6irc" password=""/} -
 BT宝塔面板静态文件镜像库v7.1.1 仅适用于7.1.1(正式版)7.1.1更新原企业运维版更名为企业版增加企业版插件调整UI优化对Python3.8的兼容调整对部分新版本py组件的兼容7.2全新架构前詹性更新宝塔面板需要加载大量css和js静态资源,所以在国内和国外1M这样的小水管服务器上首次加载就变得特别慢,因此我建立了一个静态资源CDN原Bug:在线文件编辑问题;此版本:修复正常, 但是为了防止数据内容丢失我们不推荐您使用在线编辑!温馨提示:请您提前备份好网站数据再使用以下教程!我们直接对上个版本的静态资源CDN文件进行覆盖,使用7.1.0版本的用户请先升级为7.1.1最新版本再使用本站的教程!使用方法先升级宝塔面板为最新版本(7.1.1),然后进入宝塔面板,点击 文件 找到以下路径根目录/www/server/panel/BTPanel/templates然后下载本站提供的bt7.1.1压缩包,上传 – 解压。解压完成后删除bt7.1.0压缩包返回宝塔面板首页,重启一次版面;Ctrl+f5刷两次即可如出现宝塔文件,部分图标以及静态资源加载失败问题,点击宝塔首页右上角 修复 切换回本地加载;并把问题反馈到本站。 点击下载 转自基友博客:大米博客
BT宝塔面板静态文件镜像库v7.1.1 仅适用于7.1.1(正式版)7.1.1更新原企业运维版更名为企业版增加企业版插件调整UI优化对Python3.8的兼容调整对部分新版本py组件的兼容7.2全新架构前詹性更新宝塔面板需要加载大量css和js静态资源,所以在国内和国外1M这样的小水管服务器上首次加载就变得特别慢,因此我建立了一个静态资源CDN原Bug:在线文件编辑问题;此版本:修复正常, 但是为了防止数据内容丢失我们不推荐您使用在线编辑!温馨提示:请您提前备份好网站数据再使用以下教程!我们直接对上个版本的静态资源CDN文件进行覆盖,使用7.1.0版本的用户请先升级为7.1.1最新版本再使用本站的教程!使用方法先升级宝塔面板为最新版本(7.1.1),然后进入宝塔面板,点击 文件 找到以下路径根目录/www/server/panel/BTPanel/templates然后下载本站提供的bt7.1.1压缩包,上传 – 解压。解压完成后删除bt7.1.0压缩包返回宝塔面板首页,重启一次版面;Ctrl+f5刷两次即可如出现宝塔文件,部分图标以及静态资源加载失败问题,点击宝塔首页右上角 修复 切换回本地加载;并把问题反馈到本站。 点击下载 转自基友博客:大米博客 -
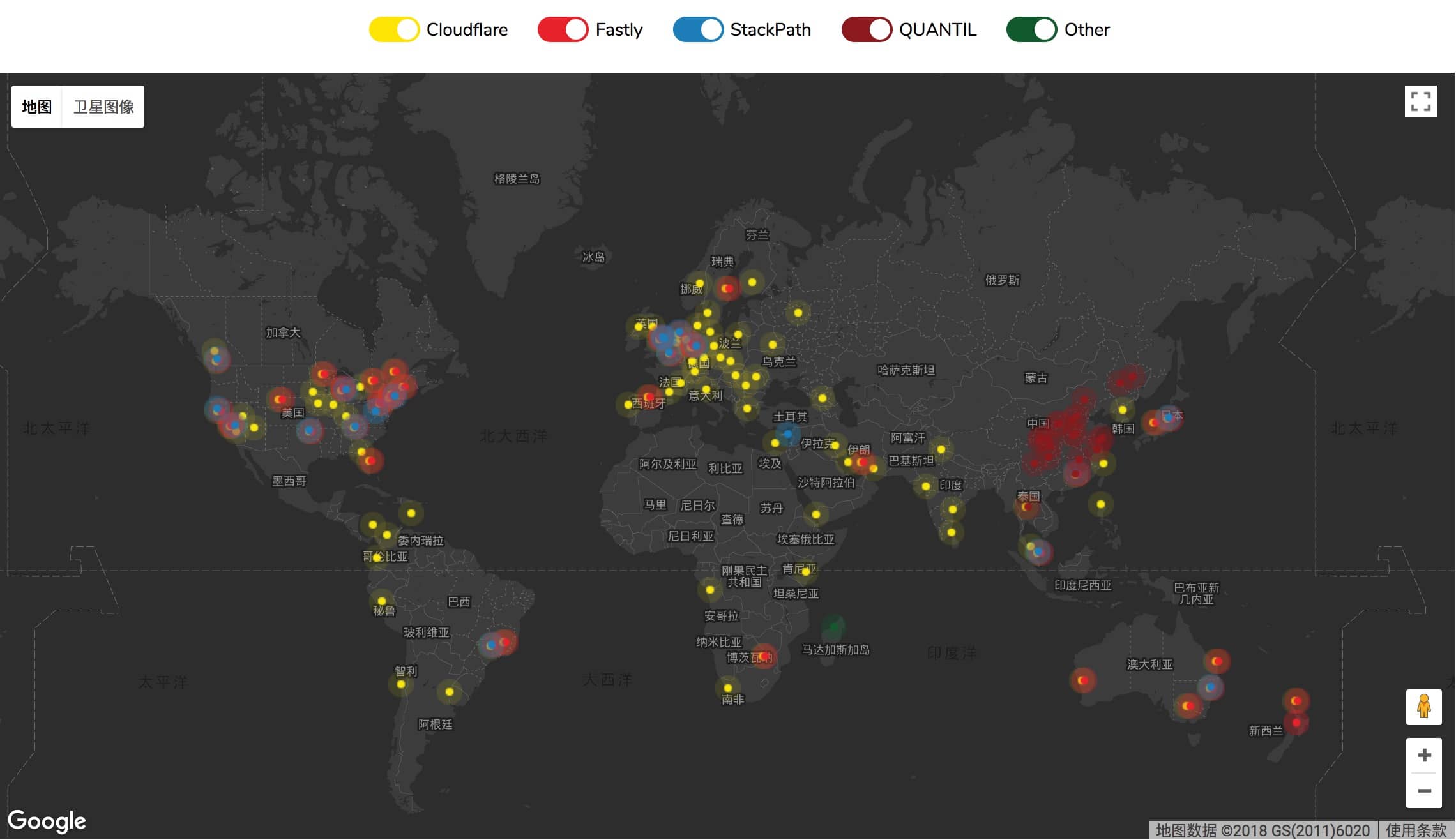
 使用Github,jsDelivr,TravisCI 搭建一个轻量靠谱的免费CDN CDN使用 Github,jsDelivr, TravisCI 搭建一个轻量靠谱的 CDN。实现原理Github 做 CDN 存储,jsDelivr 做 CDN 服务器, TravisCI 做自动更新。流程本地添加文件到 Git,推送到 Github,触发 TravisCI 执行构建;TravisCI 拉取最新 Github 文件,打 Tag,发布到 Github Release, 将新版本文件推送回 Github;用户访问 jsDelivr 的 CDN 服务器,jsDelivr 到 Github Release 拉取对应版本或者最新版本文件,返回给用户;本地更新文件,如此往复触发第一步。核心代码language: node_js # 升级版本需要依赖 npm node_js: stable install: true # 无需安装依赖,调过安装 branches: only: - master # 只发布 master 分支 before_script: - git config --global user.name "travis" # 配置 travis git 信息 - git config --global user.email "travis@miantiao.me" script: - git push -f https://$GITHUB_KEY@github.com/$TRAVIS_REPO_SLUG.git `npm version patch -m "%s [ci skip]"` # 打 Tag,发布到 Github Release, 使用 [ci skip] 调过 CI, 防止死循环 - git push -f https://$GITHUB_KEY@github.com/$TRAVIS_REPO_SLUG.git HEAD:master #将新版本文件推送回 GithubCDN 效果jsDelivr 服务器分布,有服务器位于中国。文件浏览和流量统计jsDelivr 提供了一个可以看 CDN 文件和使用流量的地址:https://www.jsdelivr.com/package/gh/ccbikai/cdn 。
使用Github,jsDelivr,TravisCI 搭建一个轻量靠谱的免费CDN CDN使用 Github,jsDelivr, TravisCI 搭建一个轻量靠谱的 CDN。实现原理Github 做 CDN 存储,jsDelivr 做 CDN 服务器, TravisCI 做自动更新。流程本地添加文件到 Git,推送到 Github,触发 TravisCI 执行构建;TravisCI 拉取最新 Github 文件,打 Tag,发布到 Github Release, 将新版本文件推送回 Github;用户访问 jsDelivr 的 CDN 服务器,jsDelivr 到 Github Release 拉取对应版本或者最新版本文件,返回给用户;本地更新文件,如此往复触发第一步。核心代码language: node_js # 升级版本需要依赖 npm node_js: stable install: true # 无需安装依赖,调过安装 branches: only: - master # 只发布 master 分支 before_script: - git config --global user.name "travis" # 配置 travis git 信息 - git config --global user.email "travis@miantiao.me" script: - git push -f https://$GITHUB_KEY@github.com/$TRAVIS_REPO_SLUG.git `npm version patch -m "%s [ci skip]"` # 打 Tag,发布到 Github Release, 使用 [ci skip] 调过 CI, 防止死循环 - git push -f https://$GITHUB_KEY@github.com/$TRAVIS_REPO_SLUG.git HEAD:master #将新版本文件推送回 GithubCDN 效果jsDelivr 服务器分布,有服务器位于中国。文件浏览和流量统计jsDelivr 提供了一个可以看 CDN 文件和使用流量的地址:https://www.jsdelivr.com/package/gh/ccbikai/cdn 。 -
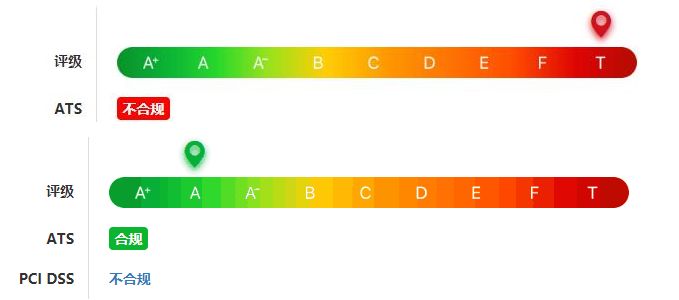
 虚拟主机中Apache配置启用HSTS 虚拟主机中Apache配置启用HSTS现在给网站启用ssl的站长越来越多了,谷歌也逐步将http访问设置为不安全,不开ssl感觉会对用户造成一种假象,没有ssl就是不安全的网站。所以小站也在很久之前就部署了ssl证书。问题过程晚上网友“心有猛虎”说他网站怎么是T,我就用检测工具简单检测了一下,果然是最差的T等级,我想不应该啊,就刷新重新检测,果然恢复到A了,应该是检测工具没刷新问题。弄到这里我就看了一下我的网站,也是A,这时候我的处女座强迫症犯了,为什么不搞到A+呢?(A+需要配置HSTS)以前也搞过,不过那个时候用的是独立服务器,环境是Nginx配置几行代码就能实现,现在转到虚拟主机,还能不能配置,经过使用搜索工具,终于找到了虚拟主机配置。解决方案在.htaccess中添加配置就可以实现。RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] RewriteCond %{HTTP_HOST} !^www\. RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L,E=HTTPS:1] Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS核心代码是最后一句,前面的作用是需将将非https重定向到https。并使用HSTS标头将非www https重定向到www https。所以我网站的.htaccess中添加最后一行代码Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS就实现了。再来检测一下。果然实现了A+.转自 青衫慧博客
虚拟主机中Apache配置启用HSTS 虚拟主机中Apache配置启用HSTS现在给网站启用ssl的站长越来越多了,谷歌也逐步将http访问设置为不安全,不开ssl感觉会对用户造成一种假象,没有ssl就是不安全的网站。所以小站也在很久之前就部署了ssl证书。问题过程晚上网友“心有猛虎”说他网站怎么是T,我就用检测工具简单检测了一下,果然是最差的T等级,我想不应该啊,就刷新重新检测,果然恢复到A了,应该是检测工具没刷新问题。弄到这里我就看了一下我的网站,也是A,这时候我的处女座强迫症犯了,为什么不搞到A+呢?(A+需要配置HSTS)以前也搞过,不过那个时候用的是独立服务器,环境是Nginx配置几行代码就能实现,现在转到虚拟主机,还能不能配置,经过使用搜索工具,终于找到了虚拟主机配置。解决方案在.htaccess中添加配置就可以实现。RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] RewriteCond %{HTTP_HOST} !^www\. RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L,E=HTTPS:1] Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS核心代码是最后一句,前面的作用是需将将非https重定向到https。并使用HSTS标头将非www https重定向到www https。所以我网站的.htaccess中添加最后一行代码Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS就实现了。再来检测一下。果然实现了A+.转自 青衫慧博客 -

-