前言:
我每次扫码登录微信公众平台的时候,感觉扫码登录真的好方便,而且显得高大尚,于是乎,我拿起键盘揣着鼠标开始了我的小程序之路~
分析
要想实现微信小程序扫码登录,首先必须有一个身份验证,扫码的这个家伙到底是不是博主本人呢?该怎样判断是不是站长本人呢?用什么来判断站长本人呢?疑问三连~
那么,要想实现登录,必须每个微信对于小程序要有一个固定且永不相同的唯一标识,我看了一下微信小程序的官方文档,发现,每个用户对于一个小程序有且只有一个固定的openid正是我们需要的唯一秘钥。
没错,unionid也复合我们的要求,但是出于openid可简单快捷的获取,所有本博主择优录取(我不懒!)。
实现
有了用户的唯一标识,开始让用户扫码了吧,扫了码我们稍微判断一下扫码者的openid是不是博主本人不就行了吗?简单方便快捷!
整体逻辑
- 打开网站生成一个带参数的二维码
- 打开微信小程序后扫描刚生成的二维码
- 小程序将该微信用户的openID,二维码上的参数发送到后台,此时后台如果没有该用户就创建用户,并更新openID和参数,有用户信息直接更新二维码上的参数即可
- 打开的网站页面去轮询后台数据,看是否有更新的二维码
- 如果有二维码的参数在后台数据中,就登录成功
- 如果到了一定时间还没有轮询到数据,就结束轮询,提示用户重新操作
小程序UI样式




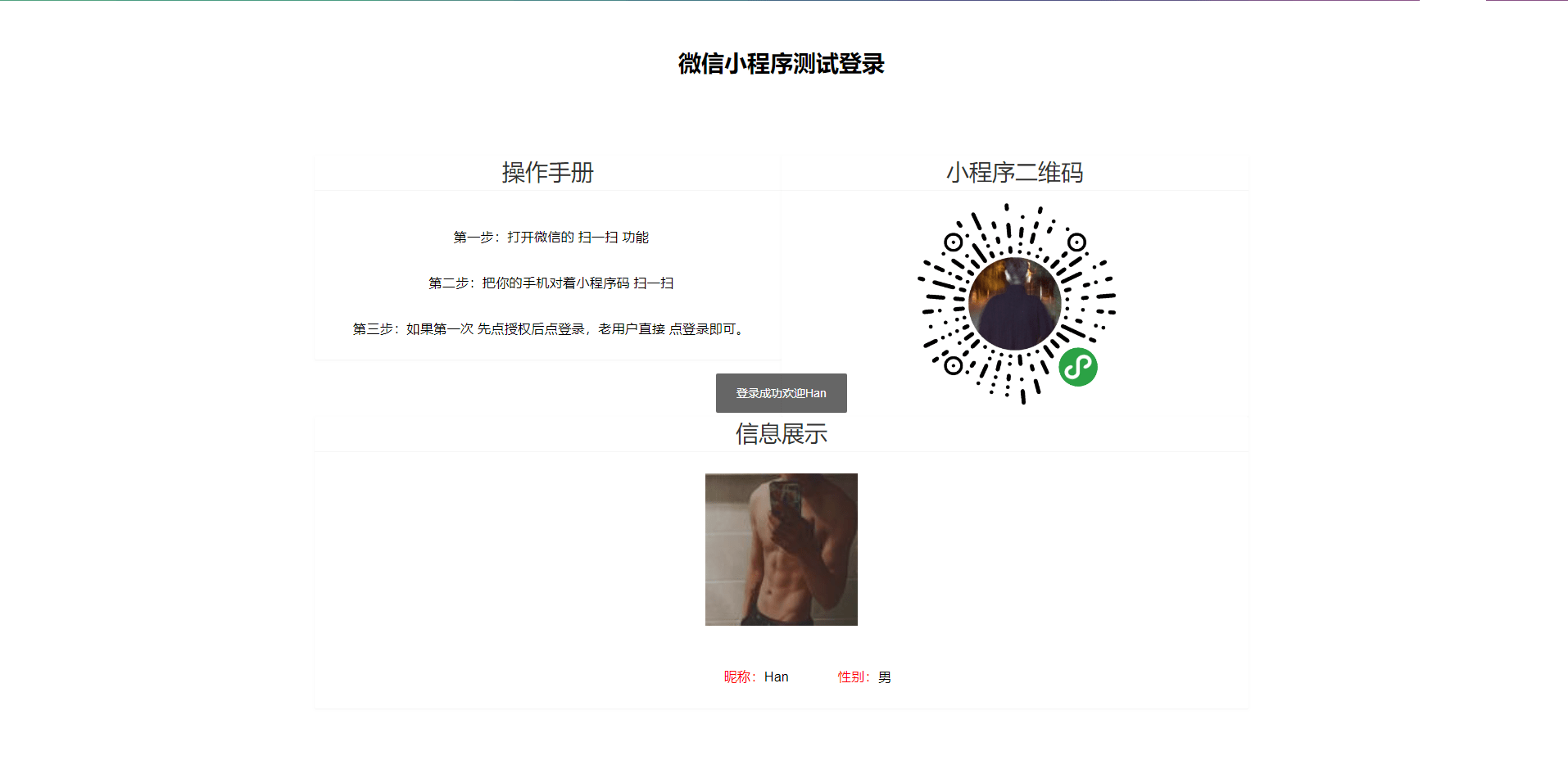
测试页面UI样式



评论 (6)