前言

经过测试本插件支持的系统
- Windows 7
- Windows 10
- MacOS
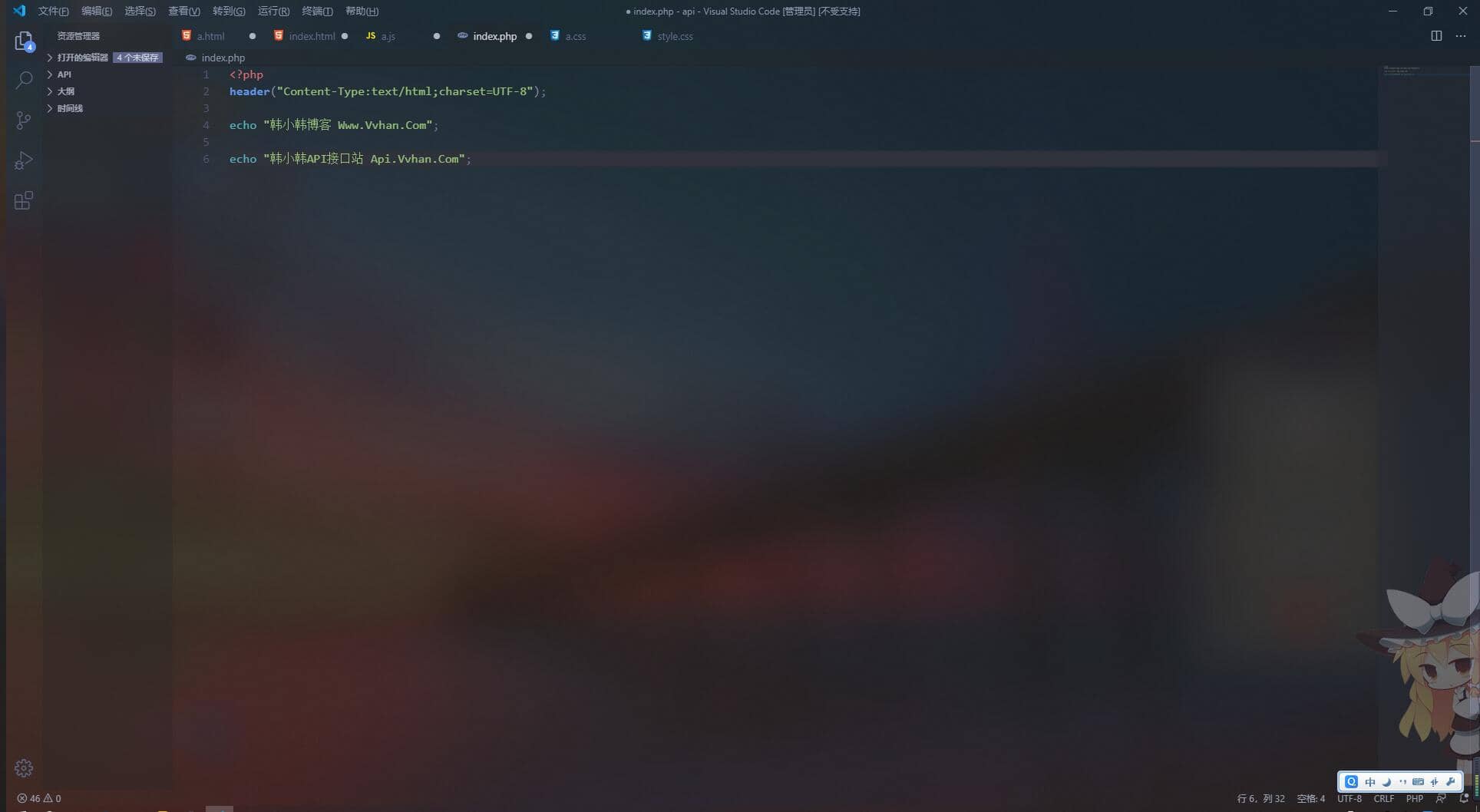
首先切换个靓丽的主题
(建议-只是建议)启用默认主题 Dark+ (default) 主题或者 Eva Dark Bold(博主使用的主题)

然后下载安装本插件
在 VSCode 中按下 F1 键,输入命令 “Reload Vibrancy”
最最最最后
重启 VSCode 就OK了。
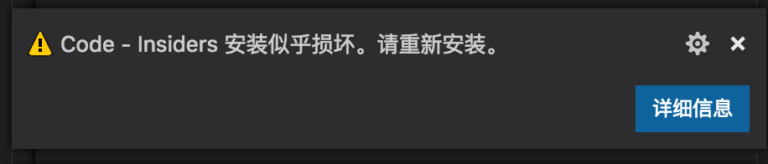
⚠️ ㅤ注意

如果插件显示 VSCode 已损坏
这个时候,非常重要的地方来了!!!
此时此刻,你应该,点击不再提示即可,不会影响使用。
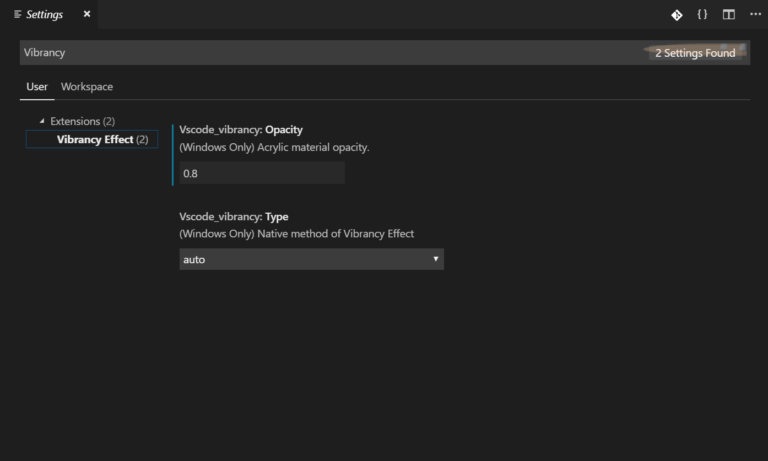
设置
在 VSCode 中使用快捷键 Ctrl + , 打开设置界面,在左边找到 Extensions -> Vibrancy Effect进行设置。





为什么,插件卸载了,毛玻璃效果还是有,怎么去处啊!
奥,解决了
请问怎么解决的
真不错,小韩同学
嘿嘿嘿小韦同学
文章不错支持一下吧