使用腾讯云云函数实现网易云自动打卡和签到功能!

这篇文章中,我将主要介绍如何使用腾讯云中的云函数来实现网易云自动打卡和签到功能。本文中的 PHP 源代码可以在 GitHub 上找到。
说明:PHP 里面的 localurl,username,password 需要修改才能正常使用, 在这里提供一些网上公益的 API ,完全性未知,在使用 API 过程中发生的一切事情均与我无关。
开始干
文章的正文分为两个部分:基础集成和原生部署,第一部分是文章的主体,第二部分供喜欢网易云的研究。
当你按照此文章成功设置完成,将:
- 拥有网易云自动打卡
- 无需手动,完全自动
- 定时签到
基础集成
你需要准备的是:
- 腾讯云账号,且实名验证完成
- 一个网易云 API
- 网易云音乐账号密码
首先
先打开腾讯云,找到云函数在新建函数页面填写函数基础信息,单击【下一步】,如下图所示:
注意:
- 函数名称:可随便命名
- 运行环境:选择 “PHP 7.2”
- 创建方式:选择 “空白函数”
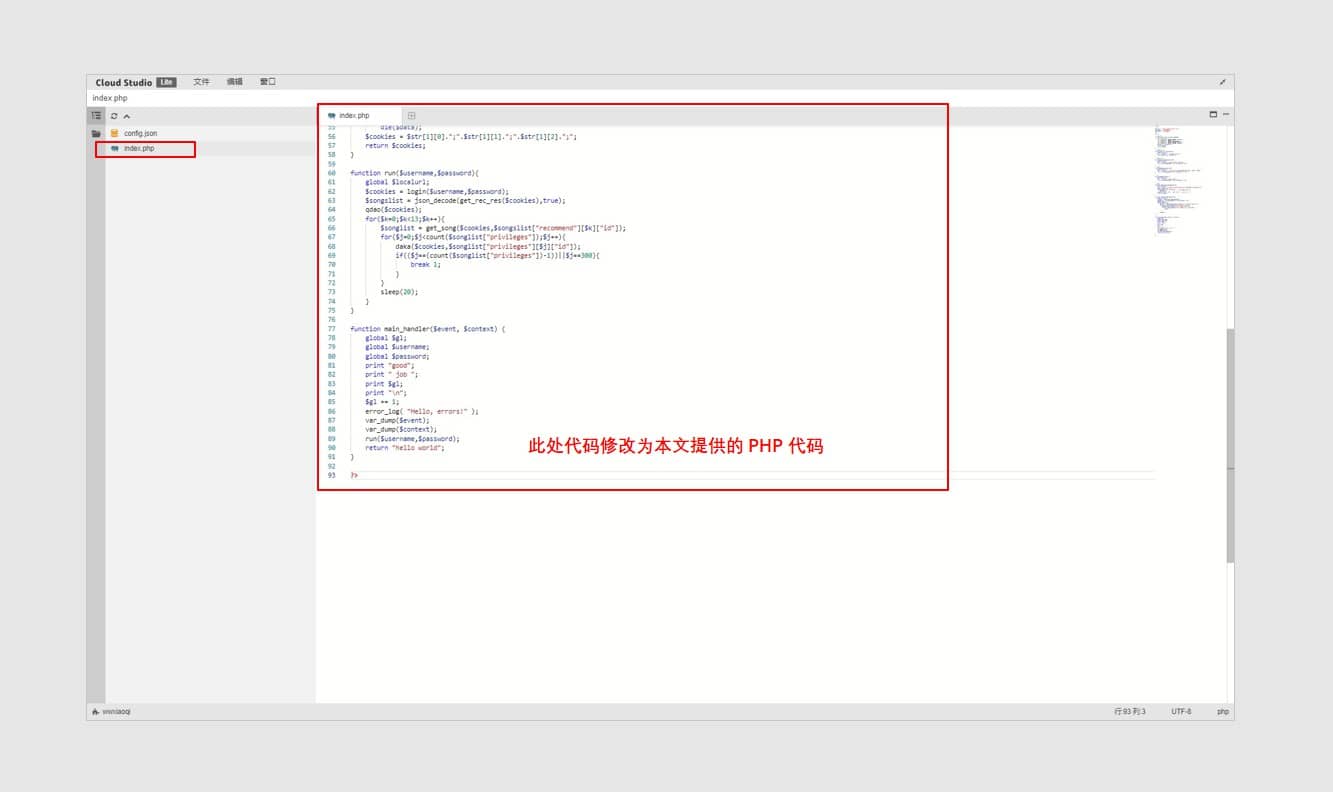
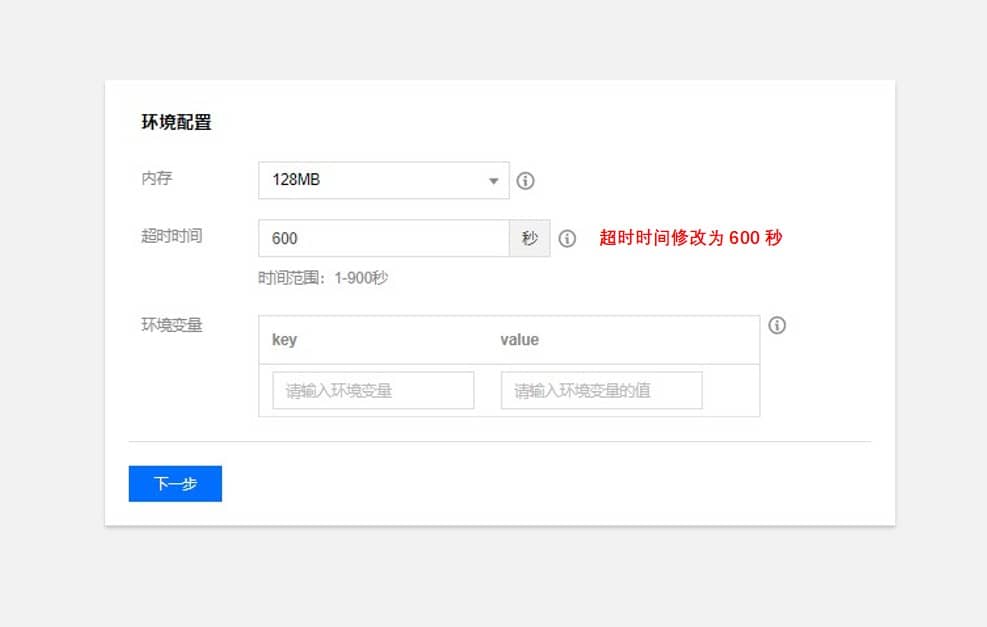
然后在函数配置界面中填写其他信息,然后点击【完成】,如下图所示:

此处代码修改为本文的 PHP 源代码

超时时间修改为 600s
基础触发
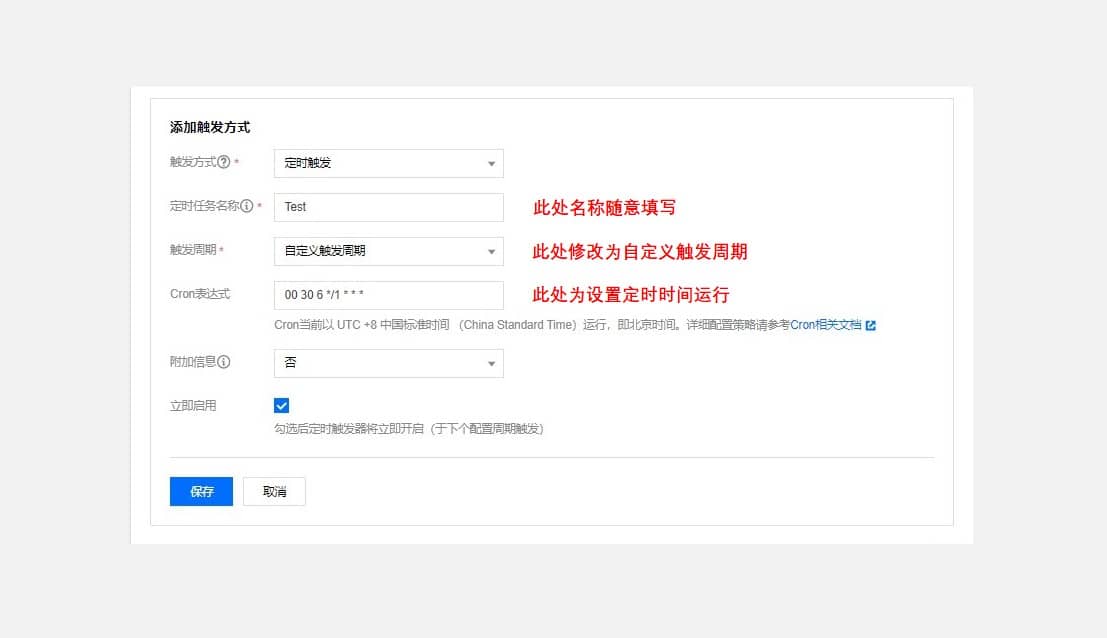
接着配置一下触发方式,点击【保存】,如下图所示:


- 定时任务名称:可随便命名
- 触发周期:选择 “自定义触发”
- Cron 表达式:填写 “00 30 6 /1 ”

到此处基础部分就已经完成啦,下面是原生部署方式。
原生部署
你需要准备的是:
- 一台支持 Node.js 的服务器
- API 源代码:NeteaseCloudMusicApi
- 会简单 Linux 基础
首先,先连接 Linux 并安装 Git,nodejs:
pkg install git
pkg install nodejs
pkg install nodejs-current然后使用 Git 下载 API 源代码:
git clone git@github.com:Binaryify/NeteaseCloudMusicApi.git
npm install在然后运行 app.js:
node app.js如需要修改默认端口号,可这样实现:
Mac/Linux:
PORT=4000 node app.jsWindows:
set PORT=4000 && node app.js



我有个大胆的想法,能否用腾讯云实现钉钉自动打卡?
我有个大胆的想法,用腾讯云能否实现钉钉自动打卡
可以找大佬安排一波。