
GitHub切片视频播放测试
切片命令
我使用的 FFmpeg 工具来切片
- 对视频进行转码(转为 mp4),将视频文件转为视频编码 h.264,音频编码 aac 格式的 mp4 文件,mp4 视频文件不是
h.264 编码到后面切片的时候可能会遇到很多莫名其妙的问题
# infile.mp4 是待转码的文件(可以是其他格式,比如 avi…… 之类的)
# outfile.mp4 是转码输出文件
# libx264 转为 h.264 编码
ffmpeg -i infile.mp4 -c:v libx264 -strict -2 outfile.mp4- 将 mp4 切片,并生成 m3u8 文件
# output.mp4 需要切片的视频文件
# playlist.m3u8 待生成的 m3u8 文件名
# 5 切片时间,表示隔几秒进行切一个文件
# output%03d.ts 生成切割ts文件名,output%03d.ts 代表生成 output001.ts、output002.ts 这样的格式,03d 可以随意修改,占位符
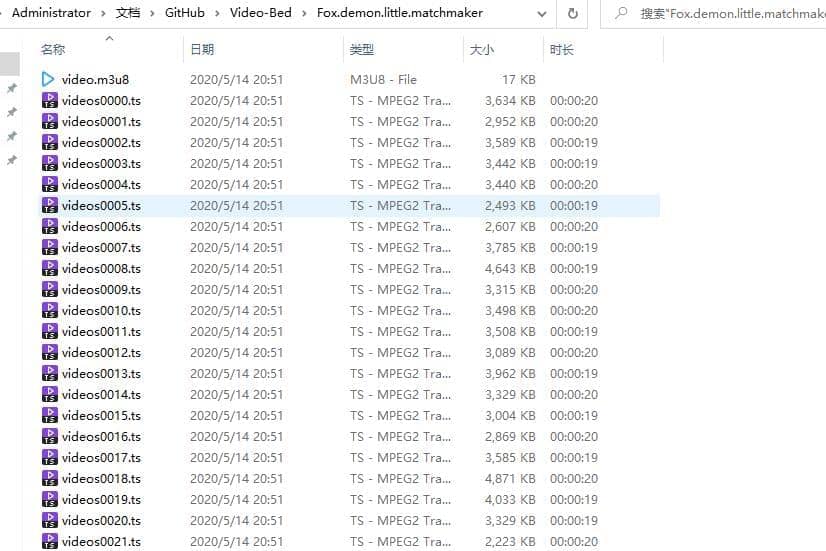
ffmpeg -i output.mp4 -c copy -map 0 -f segment -segment_list playlist.m3u8 -segment_time 5 output%03d.ts- 这样就算切片成功了,视频被切割成你想要长度的 ts 文件,只要低于 20M 就可以放入 GitHub 了






哇这个可以啊,我想把这个功能做进我之前做的辣个file2link里,或许就能解决文件大小限制了....
不过如果是大文件我估计就没法直接加载了
可以!
文章还不错支持一下